Images enhance your website's visual appeal. But if your images are too large, they can hinder loading performance. Luckily, resizing your images doesn't have to be a chore. With a few simple strategies, you can make your images appear instantly without compromising quality.
- First picking the appropriate image format.
- Shrink your images without sacrificing quality.
- Employ the correct file type for each image.
Follow these tips and watch your website's loading times skyrocket!
Tiny Images, Big Impact: Mastering Image Compression
In the digital age, pictures are ubiquitous. From social media to websites, they convey messages and engage audiences instantly. However, their sheer amount can pose a challenge to storage and bandwidth. Dive into the world of image compression, a technique that minimizes file sizes without significantly affecting quality. By mastering this art, we can enhance our digital experiences, making them faster, more efficient, and accessible to all.
- Reduction algorithms work by analyzing and discarding redundant data within an image file.
- Lossy compression methods achieve higher compression ratios but may result in some diminishment of detail.
- Lossless compression, on the other hand, keeps all original data, ensuring no aspects are lost.
Ultimately, mastering image compression is essential for anyone working with digital media. By understanding the dynamics of different algorithms and techniques, we can generate high-quality images that are both lightweight for optimal user experience.
Shrink Those Files: Cut Down on Image Size Without Sacrificing Quality
Want to upload your stunning photos online without waiting ages? It's time to master the art of image compression. By implementing a few simple tricks, you can significantly shrink your file size without sacrificing any visual quality. It's a win-win!
- Uncover the world of image formats and choose the most suitable one for your needs.
- Employ online tools and software that specialize in cropping images for web use.
- Play around with the settings to find the perfect balance between size and quality.
With a little effort, you can ensure your images look their greatest while keeping file sizes light. So, dive in today and enjoy the benefits of optimized image files!
Optimize Your Website Efficiency: An Ultimate Image Optimizer Guide
Images are an integral part of any website, enhancing its visual appeal and conveying information effectively. However, bulky images can significantly impact your website's loading time, leading to a poor user experience and possibly harming your search engine rankings.
That's where an ultimate image optimizer comes in. By reducing the size of your images without sacrificing quality, you can dramatically improve your website's performance and deliver a smoother browsing experience for your visitors.
An effective image optimizer will manually analyze your images and utilize various compression techniques to attain the optimal file size.
, Moreover, Furthermore, it may also recommend appropriate image formats and resolutions based on your website's content and target audience.
- Implement an image optimizer to make sure your images load quickly.
- Select the ideal image format and resolution for each image.
- Optimize your images consistently to maintain website performance.
By implementing an ultimate image optimizer into your workflow, you can boost your website's performance, improve user experience, and ultimately drive better results.
The Art of Image Optimization: Slimmer Sizes, Faster Loading Times
In the realm of web design, every millisecond counts. A swift and responsive website is crucial for user satisfaction and search engine rankings. One often-overlooked aspect that significantly impacts page speed is image optimization.
By employing techniques to compress images without compromising quality, you can drastically reduce their file sizes and ensure lightning-fast loading times.
A well-optimized image not only enhances the user experience but also improves your website's SEO performance. Search engines prefer sites that load quickly, as they perceive them as more user-friendly and reliable.
- Image optimization involves a blend of tools and best practices.
- Reducing image file sizes is paramount.
- Choosing the right file format for each image is essential.
By mastering the art of image optimization, you can construct a website that is both visually appealing and blazingly fast.
Unlock Speed & Efficiency: Your Guide to Image Optimizers
In the fast-paced world of web design and development, every fraction of a second counts. Images can dramatically impact your site's loading speed, ultimately affecting user experience and search engine rankings. Fortunately, image optimizers are here to assist you. These powerful tools shrink image file sizes without sacrificing visual quality, resulting in a faster and more efficient website.
- Employ cutting-edge compression algorithms to minimize file sizes effectively.
- Enhance images for different devices and screen resolutions, ensuring a seamless viewing experience across platforms.
- Present various image formats (JPEG, PNG, WebP) to suit your specific needs and content types.
Through leveraging image optimizers, you can accelerate reduce image size your website's performance, delight visitors with a smooth browsing experience, and refine your search engine visibility.
 Jonathan Taylor Thomas Then & Now!
Jonathan Taylor Thomas Then & Now! Josh Saviano Then & Now!
Josh Saviano Then & Now! Anthony Michael Hall Then & Now!
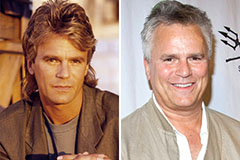
Anthony Michael Hall Then & Now! Richard Dean Anderson Then & Now!
Richard Dean Anderson Then & Now! Teri Hatcher Then & Now!
Teri Hatcher Then & Now!